Erfahren Sie in diesem Tutorial, wie Sie Schritt für Schritt Ihre Homepage gestalten. Um Ihre Homepage gestalten zu können bietet Ihnen der Homepage-Baukasten zahlreiche fertige Homepage-Vorlagen, die Sie mit ein paar Klicks einfach an Ihre individuellen Vorstellungen anpassen können.
Wie Sie Ihre Homepage gestalten
Designvorlage auswählen

Klicken Sie oben im Admin-Panel auf "Design" und dann auf "Designauswahl", um zur Auswahl der Homepage-Vorlagen zu gelangen.
Wenn Sie sich für eine der zahlreichen Designvorlagen entschieden haben, können Sie diese mit Klick auf den "Übernehmen"-Button zur Bearbeitung in den WYSIWYG-Designeditor übernehmen. Hier können Sie dann die einzelnen Bereiche Ihrer Homepage individuell an Ihre Vorstellungen anpassen. Die grundlegenden Möglichkeiten werden im Folgenden genauer erklärt.
Wenn Sie Ihr Design nachträglich noch abändern möchten, klicken Sie oben im Admin-Panel einfach auf "Design" und dann auf "Designeditor".
Das Design Ihrer Homepage gestalten

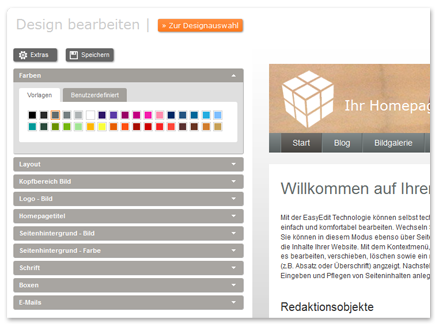
Im Designeditor finden Sie auf der linken Seite eine Reihe von sogenannten Reiterkarten. Durch Klick auf einen Reiter können Sie die jeweilige Reiterkarte ausklappen. Dort finden Sie dann entsprechende Einstellungsmöglichkeiten um das Design Ihrer Homepage zu gestalten.
Die Änderungen werden sofort im rechten Teil auf Ihrer Homepage sichtbar. Beachten Sie aber, dass alles was sie ändern direkt gespeichert wird. Wenn Sie den Designeditor schliessen, wird das derzeitige Design sofort für Ihre Homepage übernommen. Wenn Sie Ihr bisheriges Design durch experimentieren mit den Einstellungen nicht unwiederruflich verlieren möchten, klicken Sie über den Reiterkarten auf den Button "Speichern" und geben Sie einen passenden Namen für Ihr Design ein. Über den Button "Laden" können Sie so gespeicherte Designs für Ihre Webseite wiederherstellen.
Natürlich ist es auch möglich auf diese Art verschiedene Varianten Ihres Designs zu sichern.
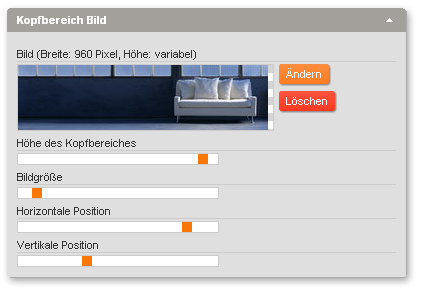
Bild im Kopfbereich anpassen

Um im Kopfbereich (auch "Header" genannt) ein Bild einzufügen bzw zu bearbeiten, wählen Sie im Designeditor den Punkt "Kopfbereich Bild". Sollten Sie bereits ein passendes, eigenes Bild besitzen, können Sie dieses einfach hochladen indem Sie neben dem bestehenden Headerbild auf "Ändern", beziehungsweise, sofern noch kein Headerbild vorhanden ist, auf "Bild hochladen oder auswählen" klicken. Im nun erschienenen Popup-Fenster können Sie über die Schaltfläche "Bild hochladen" Ihr eigenes Bild hochladen. Sollten Sie noch kein passendes Bild besitzen, dann wählen Sie einfach eine unserer vielfältigen Vorlagen.
Wie Sie aus einem Foto oder einer anderen Grafik, die Sie z.B. von einer Agentur erhalten haben, ein passendes Bild für den Kopfbereich erstellen, erfahren Sie in unserem Tutorial zur Bildbearbeitung.
Über die Schieberegler "Höhe des Kopfbereiches" und "Bildgröße" können Sie bestimmen wie groß Ihr Bild dargestellt werden soll und wieviel Platz es in Anspruch nimmt. Sollten Sie den Bildausschnitt vergrößert haben, können Sie über die Regler zur horizontalen und vertikalen Ausrichtung den gewünschten Bildausschnitt in den Headerbereich verschieben.
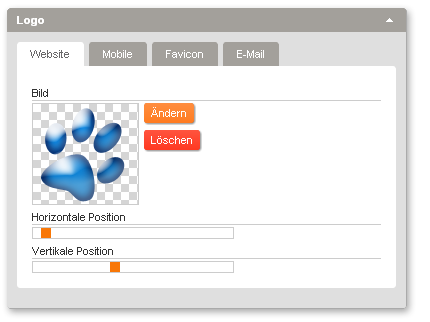
Logo in Homepage integrieren

Sollte Ihr Logo bereits im Headerbild integriert sein, dann können Sie das eigentliche Logobild ganz einfach ausblenden. Klappen Sie dazu im Designeditor den Bereich "Logo" auf und klicken neben dem bestehendem Logo auf "löschen". Wenn dies nicht der Fall ist, dann klicken Sie neben dem aktuellen Logo auf "Ändern", bzw. auf "Bild hochladen", wenn aktuell kein Logo vorhanden ist.
Ihr Logo sollte sich farblich entweder in das bestehende Headerbild einpassen, oder aber es hat einen transparenten Hintergrund, so dass man keine Übergänge zum Headerbild sieht. Wie sie ein Logo mit transparentem Hintergrund erstellen, erfahren Sie in unserem Bildbearbeitungstutorial.
Auch hier haben Sie wieder die Möglichkeit mittels Schiebereglern die genaue Position Ihres Logos im Headerbereich zu bestimmen.
Titel Ihrer Homepage gestalten
Die Einstellungen für den Homepagetitel finden Sie im Designeditor unter dem Bereich "Homepagetitel". Der Homepagetitel kann der Name Ihrer Firma, oder Ihres Vereins sein, aber auch ein freiwählbarer beliebiger Text.
Sollte bereits das Headerbild oder Ihr Logo den gewünschten Text erhalten, so lassen Sie einfach das entsprechende Textfeld leer oder löschen dort den aktuellen Homepagetitel. Sie haben auch die Möglichkeit sowohl die Schriftart, die Schriftfarbe, als auch die Schriftgröße zu definieren. Die Schieberegler zur horizontalen und vertikalten Position bestimmen den Platz im Kopfbereich, den Ihr Homepagetitel einnehmen soll.

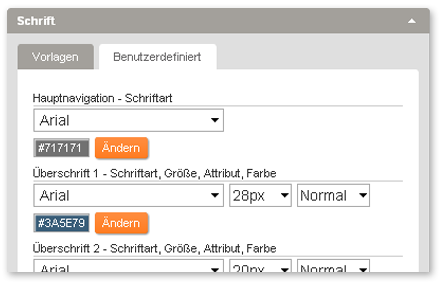
Schriftarten anpassen

Wenn Sie Ihre Homepage erstellen haben Sie auch die Möglichkeit alle verwendeten Schriftarten frei zu gestalten. Wählen Sie dazu im Designeditor den Punkt "Schrift".
Sie haben die Möglichkeit auf dem Reiter "Vorlagen" eine Schriftart auszuwählen, die dann auf der gesamten Homepage verwendet wird. Mit Klick auf den Reiter "Benutzerdefiniert" können Sie dort für unterschiedliche Bereiche verschiedene Schriftarten vergeben. So ist es z.B. möglich die Navigation oder Links durch eine eigene Schriftart hervorzuheben. Genauso wie die Schriftart, können auch Schriftfarbe und teilweise auch die verwendete Schriftgröße eingestellt werden. Sofern ein Dropdown-Menü für ein sog. Attribut vorhanden ist, können Sie die Schrift zusätzlich fett und/oder kursiv formatieren.
Beachten Sie aber, dass Ihre Homepage einen eher "unruhigen" Eindruck hinterlässt, wenn zuviele verschiedene Schriftarten und -farben miteinander kombiniert werden.
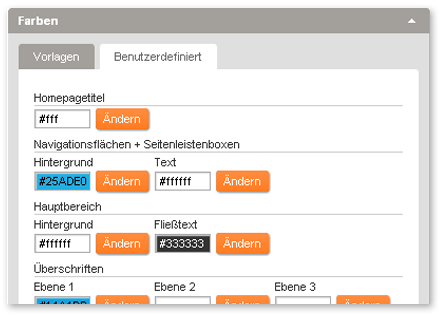
Farbliche Gestaltung

Die Farbliche Gestaltung Ihrer Homepage hat einen großen Einfluss darauf, wie Ihre Seite wahrgenommen wird. Oft hat man durch ein Corporate Design oder einfach die Farben des eigenen Logos schon eine gewisse Vorlage in welchen Farben Sie Ihre Homepage gestalten werden. Sollten Sie noch keinerlei Vorgaben haben, dann achten Sie darauf, dass Sie einerseits nicht zuviele verschiedene Farben einsetzen und andererseits die gewählten Farben zueinander passen. Zu einer gewählten Hauptfarbe bieten sich meist noch 1-2 Variationen dieser Farbe und z.B. die Komplementärfarbe als Kontrast an. Mit Hilfe von Farbwahltools wie z.B. dem ColerSchemeDesigner können Sie einfach zueinander passende Farben generieren.
Wählen Sie für die entsprechenden Bestandteile Ihrer Homepage einfach die passenden Farben im Designeditor aus. Sie finden den entsprechenden Bereich in dem Sie oben im Admin-Panel auf "Design" und im Untermenü auf "Designeditor" klicken. Wählen Sie dort im Bereich "Farben" den Reiter "Benutzerdefiniert" um alle Farben frei zu definieren.
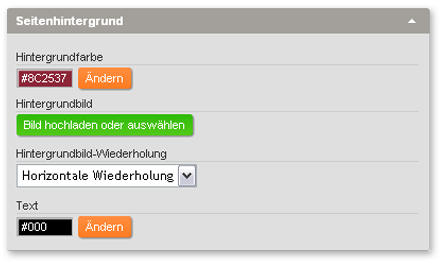
Hintergrund gestalten

Auch den Seitenhintergrund Ihrer Homepage können Sie frei gestalten. Wählen Sie dazu im Designeditor den Punkt "Seitenhintergrund". Grundsätzlich gibt es 2 Varianten wie Sie Ihren Hintergrund gestalten können.
Zum Einen können Sie bei "Hintergrundbild" auf "Ändern" (bzw. "Bild hochladen oder auswählen" sofern kein Bild gewählt ist) und im neuen Pop-Up Fenster auf "Bild hochladen" klicken um eine Grafik von Ihrem Rechner aus hochzuladen. Bei "Hintergrundbild - Wiederholung" können Sie einstellen ob sich das Bild horizontal, vertikal, oder in beide Richtungen wiederholen (kacheln) soll. Mit sogenannten Patterns funktioniert das am besten. Auf der Seite Homepage Tools finden Sie unter dem Punkt "Hintergrundmuster-Generatoren" Möglichkeiten, mit denen Sie eigene Pattern und Muster generieren können. Bei üblichen Bildern ist das Wiederholen oft kritisch, da so unschöne Kanten entstehen. Hier erkären wir Ihnen aber, wie Sie Hintergrund Bilder mit Verlauf erstellen, so dass Sie sich auch ohne hässliche Kanten in das Design einfügen.
Zum Anderen gibt es noch die Variante komplett ohne eigene Hintergrundgrafik. Wählen Sie dazu bei "Hintergrundfarbe" einfach einen gewünschten Farbwert aus. Wenn Sie bei Hintergrundbild auf "Ändern" klicken, haben Sie im Pop-Up Fenster auch mehrere Vorlagen für Farbverläufe. Diese Voransichten werden wie eine Maske über Ihren Seitenhintergrund gelegt und alles was kariert dargestellt wird, ist transparent. Man erhält so einen Farbverlauf von Weiß bis hin zu Ihrer Hintergrundfarbe. Wo der Verlauf positioniert wird, zeigen die verschiedenen Voransichten.
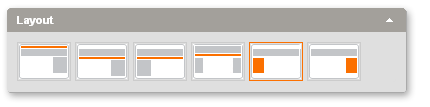
Layout Ihrer Homepage anpassen

Auch wenn Sie Ihre Seite mit Headerbild, Logo und sämtlichen Farben bereits auf Ihre Wünsche angepasst haben, können Sie das Layout mit nur einem Klick jederzeit ändern und so Ihre bisherigen Inhalte in einer neuen Anordnung testen.
Wenn Sie im Designeditor den Bereich "Layout" aufklappen, sehen Sie unterschiedliche Seitenlayouts. Auf diesen skizzierten Voransichten können Sie die verschiedenen Bereiche Ihrer Homepage entdecken. Der größte, nicht eingefärbte Bereich in der Mitte stellt den eigentlichen Inhalt Ihrer Seite dar. Auch können Sie z.B. den Kopfbereich oder etwaige Seitenleisten erkennen. Der Bereich der Ihrer Hauptnavigation entspricht ist immer orange eingefärbt. So gibt es z.B. Varianten mit einer Navigation die mittig über Ihrem Seiteninhalt angebracht ist, aber auch Layouts mit Navigationen in der Seitenleiste.
Die Funktionsweise ist bei allen Layouts gleich, Sie unterschieden sich nur durch die Anordnung der verschiedenen Seitenelemente. Probieren Sie einfach aus, welches Layout Ihnen am meisten zusagt und passen Sie im Anschluss eventuell die Inhalte mit dem Homepage-Baukasten an.
Weitere Informationen über den Designeditor und eine Auflistung aller Funktionen finden Sie in der Dokumentation unter dem Punkt "Design bearbeiten".
