In dieser Dokumentation finden Sie detaillierte Informationen zur Konfiguration und Wartung Ihrer Website mit dem EASY-OBJECTS Homepage Baukastens.

Dokumentation
Design auswählen & bearbeiten
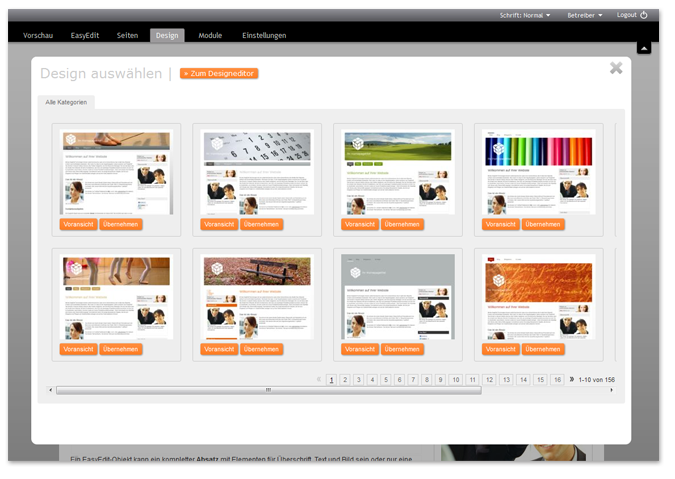
Zur Gestaltung Ihrer Homepage wählen Sie zunächst im Hauptmenü den Punkt Menüpunkt Design aus.
Daraufhin werden Sie in die Designauswahl geführt, in der Ihnen eine Übersicht mit Vorschaubildern für die jeweiligen Designvorlagen bzw. Homepage-Vorlagen angezeigt wird. Wenn Sie mit der Maus über eines der Vorschaubilder fahren, sehen Sie eine vergrößerte Ansicht.

Wenn Ihnen ein Design gefällt, klicken Sie auf den Übernehmen-Button. Damit wird das gewählte Design für Ihre Homepage übernommen und das System führt Sie in den Designeditor, in dem Sie das Design individuell nach Ihren Vorstellungen anpassen können.
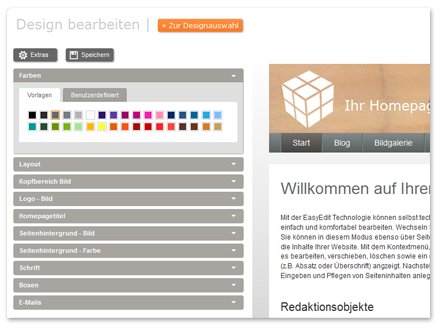
Designeditor
Im Designeditor sehen Sie links mehrere Auswahlbalken für Editoren, mit denen Sie die unterschiedlichen Elemente zur Gestaltung Ihrer Homepage bearbeiten können. Mit Klick auf einen der Auswahlbalken öffnen Sie den entsprechenden Editor.

Farben anpassen
Wenn Sie die Farben Ihrer Website ändern wollen, wählen Sie im Reiter "Vorlagen" per Klick eine der angebotenen Farbschemen aus. Wenn Sie die Farben für einzelne Elemente des aktuellen Designs ändern wollen, klicken Sie auf den Reiter "Benutzerdefiniert". Hier haben Sie die Möglichkeit, für jedes angebotene Element die gewünschte Farbe über einen Farbwähler oder durch Eingabe des Farbcodes zu ändern.
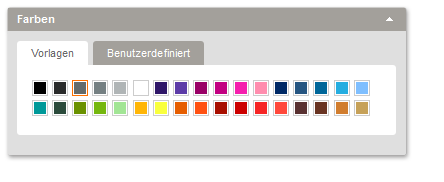
Reiter Vorlagen
Im Reiter Vorlagen haben wir für Sie verschiedene Farbsets vorkonfiguriert, die Sie per Klick auf die entsprechende Farbe wählen können. Wenn Sie die Farben der einzelnen Elemente ihrer Website (z.B. Überschriften, Fliesstext, Links) differenziert verändern wollen, klicken Sie bitte auf den Reiter "Benutzerdefiniert".

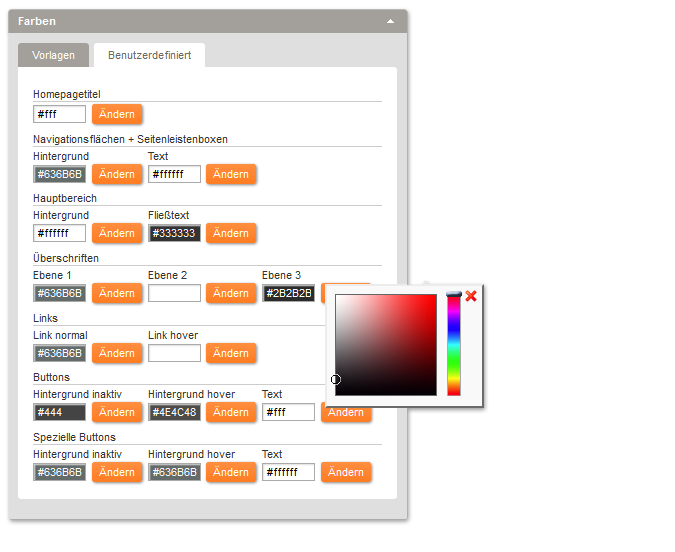
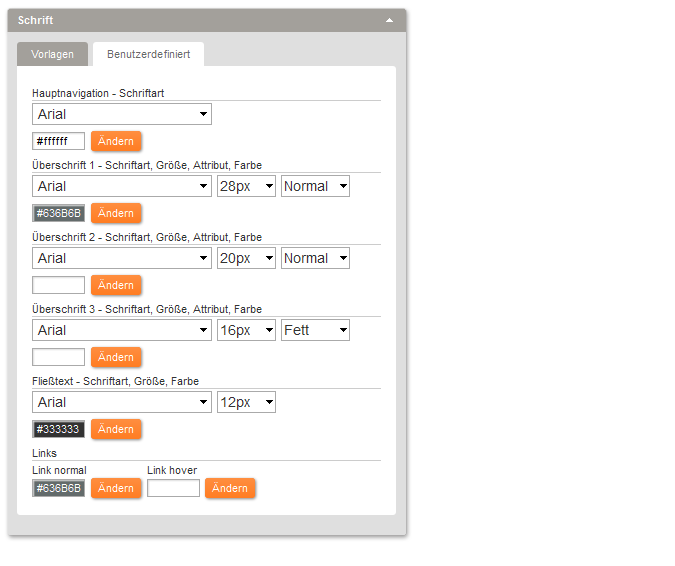
Reiter Benutzerdefiniert
Unter dem Reiter "Benutzerdefiniert" können Sie die Farben der Elemente Ihrer Website (z.B. Überschriften, Fließtext, Links) differenziert festlegen.

Homepagetitel
Hier können Sie die Farbe Ihres Homepagetitels einstellen.
Navigationsflächen + Seitenleistenboxen
Hier können Sie hauptsächlich die Farbe der Navigationsflächen beeinflussen.
Sobald Sie in dem Slot Boxen, eine Variante wählen die sich auf die Themenfarbe bezieht, werden diese auch von der hier gewählten Farbe beeinflusst.
Hauptbereich
Hier können Sie die Farbe des Hintergrunds im Hauptbereich und die Farbe des Fließtextes ändern.
Überschriften
Hier können Sie die Farben der verschiedenen Überschriftsebenen H1-H3 einstellen.
Links
Hier können Sie die Farbe Ihrer Links festlegen.
Buttons
Hier können Sie die Farben der Buttons Ihrer Website im inaktiven Zustand ändern.
Special Buttons
Hier können Sie die Farben für die Special Buttons auf Ihrer Website ändern. Hierzu zählen beispielsweise der "In den Warenkorb"-Button im Shop.
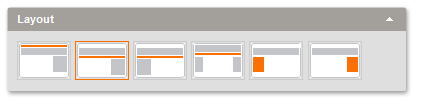
Layout
Hier können Sie das Layout Ihrer Website festlegen, über das
sowohl die Position der Hauptnavigation als auch der
Hauptbereich und die Seitenleiste(n) bestimmt werden. In den
Vorschaugrafiken stellen die orangenen Flächen die Navigation
dar.

In der obigen Grafik werden folgende Layout-Varianten (von links nach rechts) dargestellt:
- Navigation über dem Kopfbereich, Seitenleiste rechts
- Navigation unter dem Kopfbereich, Seitenleiste rechts
- Navigation unter dem Kopfbereich, Seitenleiste links
- Navigation unter dem Kopfbereich, Seitenleiste links + rechts
- Navigation in der linken Seitenleiste
- Navigation in der rechten Seitenleiste
Mit Klick auf eine der Grafiken wird das entsprechende Layout für Ihre Website zugewiesen und automatisch gespeichert. Die Inhalte der Website werden automatisch angepaßt.
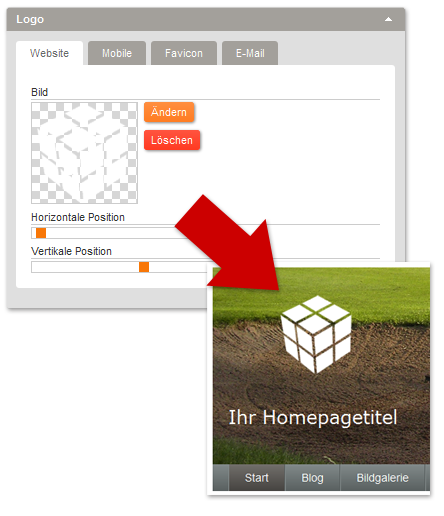
Ihr eigenes Logo
Hier können Sie Ihr eigenes Logo mit Klick auf den "Ändern"-Button von Ihrem lokalen Rechner hochladen und anschliessend im Kopfbereich der Website positionieren. Dabei wird das Logo immer über das Kopfbild gelegt, bzw. überdeckt dieses. Alternativ dazu können Sie Ihr Logo auch mit Hilfe eines Bildbearbeitungsprogramms (z.B. Photoshop) in das Kopfbild integrieren oder statt einem Logo nur einen Homepagetitel (siehe nächster Punkt) nutzen.
Reiter Website

Bild
Mit Klick auf den "Ändern"-Button öffnet sich ein Fenster
(Dateibrowser) in dem Sie Ihre Logo von Ihrem Rechner auf Ihre
Homepage hochladen können.
Mit dem Button "Löschen", löschen Sie das aktuell hochgeladene
Logo.
Horizontale Position
Mit diesem Schieberegler (Slider) können Sie die horizontale
Position Ihres Logos im Kopfbereich verändern. Wenn Sie den
Slider nach rechts bewegen, bewegt sich Ihr Logo nach rechts,
wenn Sie den Slider nach links bewegen, bewegt sich Ihr Logo
nach links.
Vertikale Position
Mit diesem Schieberegler (Slider) können Sie die horizontale Position Ihres Logos im Kopfbereich verändern. Wenn Sie den Slider nach rechts bewegen, bewegt sich Ihr Logo nach unten, wenn Sie den Slider nach links bewegen, bewegt sich Ihr Logo nach oben.
Reiter Mobile
Hier können Sie ein Logo für die mobile Version Ihrer Homepage hinterlegen.

Reiter Favicon
Hier können Sie ein Favicon für Ihre Homepage hinterlegen.
Das Favicon wird als kleines Bild in der Eingabezeile des Browser, in einem geöffneten Browser Tab und bei einem gesetzten Lesezeichen angezeigt.

Reiter E-Mail
Hier können Sie ein Logo hinterlegen das in Ihren versendeten E-Mails angezeigt wird.

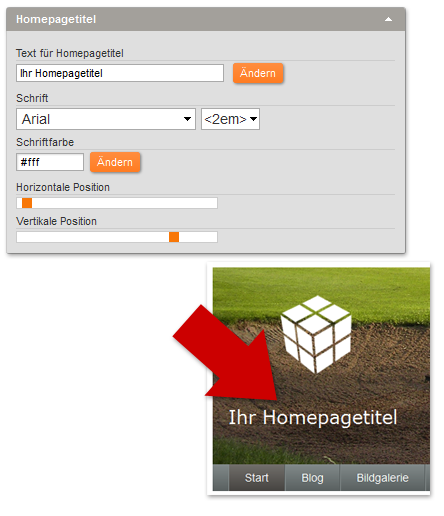
Homepagetitel
Der Homepagetitel kann wahlweise als Ersatz oder als Ergänzung zu einem Logo genutzt werden. Es handelt sich um einen Text, der über dem Kopfbild angezeigt wird.

Text für Homepagetitel
Um den Text für den Homepagetitel einzugeben, klicken Sie auf
den "Ändern"-Button.
Mit Klick auf den "Speichern"-Button wird der neue Text des
Homepagetitels gespeichert und erscheint im Kopfbereich der
Website.
Schrift
Hier können Sie die Schriftart und die Schriftgröße des Homepagetitels festlegen.
Schriftfarbe
Hier können Sie die Schriftfarbe des Homepagetitels ändern.
Zur Auswahl einer Farbe klicken Sie bitte in das Eingabefeld
oder auf den Button "Ändern". Im Eingabefeld haben Sie
die Möglichkeit, die gewünschte Farbe als Hexadezimalwert
einzugeben. Alternativ können Sie die gewünschte Farbe per
Klick auf den "Ändern"-Button wählen, durch den ein Farbwähler
(Color-Chooser) geöffnet wird. Indem Sie den Farbwähler
schliessen, wird der gewählte Farbwert sofort zugewiesen und
automatisch gespeichert.
Horizontale und Vertikale Position
Hier können Sie die horizontale und vertikale Position des Homepagetitels im Kopfbereich festlegen. Gehen Sie dazu vor, wie beim Logo (siehe oben).
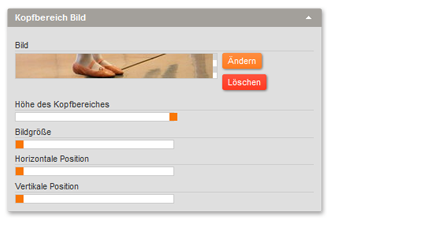
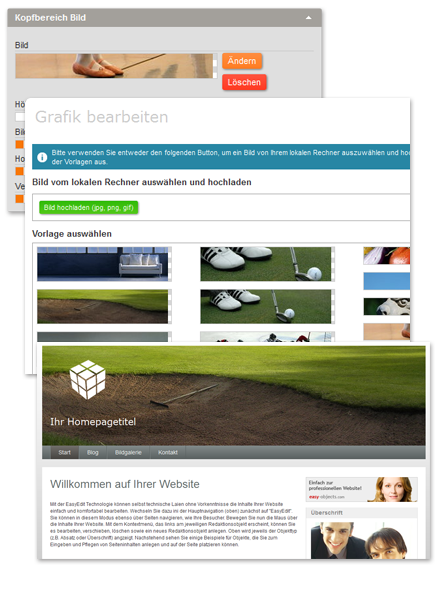
Kopfbild wählen
Hier können Sie das Kopfbild bzw. die Header-Grafik bearbeiten, die im Kopfbereich Ihrer Website angezeigt wird und das Erscheinungsbild Ihres Internetauftritts maßgeblich prägen kann.

Bild
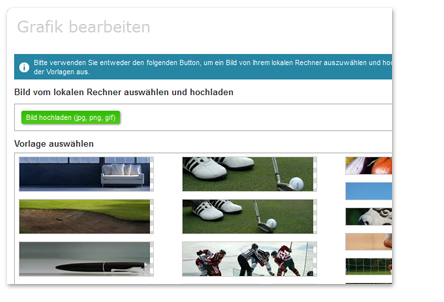
Um das Kopfbild bzw. die Header-Grafik Ihrer Homepage zu ändern, klicken Sie bitte auf den Ändern-Button neben dem aktuellen Kopfbild. Daraufhin öffnet sich ein neues Fenster. Hier können Sie entweder von Ihrem lokalen Rechner 1. ein eigenes Bild hochladen oder 2. ein Bild aus der Bildvorlagen auswählen.

Eigenes Bild hochladen
Mit Klick auf den grünen "Upload"-Button können Sie ein
eigenes Bild von Ihrem lokalen Rechner hochladen.
Bild aus Bildvorlagen wählen
Alternativ dazu können Sie per Klick auf eines der
Vorschaubilder darunter ein Kopfbild aus der Vorlagensammlung
auswählen.

Wenn Sie ein Kopfbild hochgeladen oder ausgewählt haben, haben Sie anschliesend folgende Möglichkeiten zur Bearbietung des Kopfbildes:
Höhe des Kopfbereiches
Mit diesem Schieberegler (Slider) können Sie die Höhe des Kopfbereichs Ihrer Website verändern. Wenn Sie den Slider nach rechts bewegen, wird die Höhe des Kopfbereichs vergrößert, wenn Sie den Slider nach links bewegen wird die Höhe des Kopfbereichs verringert.
Bildgröße
Hier können Sie die Größe des Kopfbildes bzw. der Headergrafik verändern, wenn das Kopfbild größer ist, als der aktuell festgelegte Kopfbereich.
Horizontale Position
Mit dem Slider für die Horizontale Position können Sie Ihr Headerbild nach links und rechts verschieben, wenn das Kopfbild größer ist als der Kopfbereich.
Wenn Sie den Slider nach rechts bewegen, wird der
Bildausschnitt des Kopfbildes nach rechts verschoben, wenn Sie
den Slider nach links bewegen wird der Bildausschnitt des
Kopfbildes nach links verschoben.
Vertikale Position
Mit dem Slider für die vertikale Position können Sie Ihr Headerbild nach oben und unten verschieben, wenn das Kopfbild größer ist als der Kopfbereich.
Wenn Sie den Slider nach rechts bewegen, wird der Bildausschnitt des Kopfbildes nach unten verschoben, wenn Sie den Slider nach links bewegen wird der Bildausschnitt des Kopfbildes nach oben verschoben.
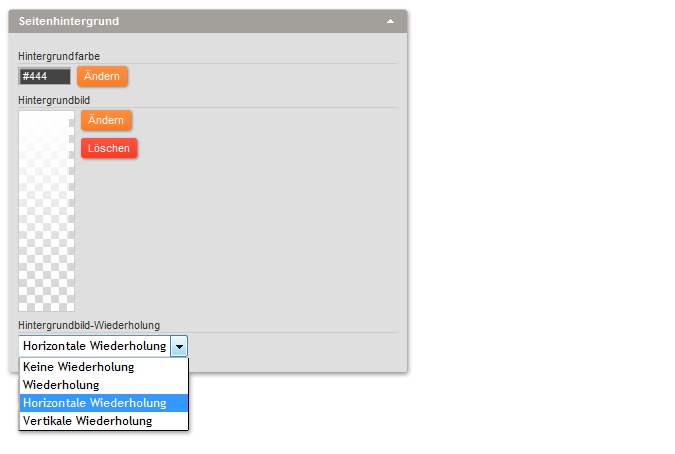
Seitenhintergrund
Hier können Sie eine Farbe und ein Bild für den Seitenhintergrund Ihrer Website hinterlegen.
Wenn Sie eine Hintergrundfarbe festlegen wollen können Sie hier entweder den Hexadezimalcode der gewünschten Farbe in das Eingabefeld schreiben oder Sie verwenden den Farbwähler, indem Sie auf den Button "Ändern" klicken. Wenn Sie den Farbwähler schliessen wird die gewählte Farbe zugewiesen und automatisch gespeichert.
Sobald Sie ein Hintergrundbild wählen oder hochladen müssen Sie darauf achten dass das Hintergrundbild die Hintergrundfarbe überschreibt. D.h. wenn Sie beispielsweise die Farbe Grün als Seitenhintergrundfarbe festgelegt haben und dann ein Seitenhintergrundbild hochladen, wird das Grün vom Seitenhintergrundbild überlagert und nicht mehr sichtbar sein. Ebenso sind nachträgliche Änderungen der Hintergrundfarbe nicht sichtbar, wenn ein Hintergrundbild hochgelanden ist.

Hintergrundfarbe
Hier können Sie die Hintergrundfarbe für Ihre Homepage hinterlegen.
Ändern Sie die Farbe einfach über den Hexadezimalcode den Farbwert oder verwenden Sie den Farbwähler in dem Sie auf den Button "Ändern" klicken. Schließen Sie den Farbwähler sobald Sie eine Farbe ausgewählt haben. Mit dem Schliessen des Farbwählers wird die gewählte Farbe zugewiesen und automatisch gespeichert.
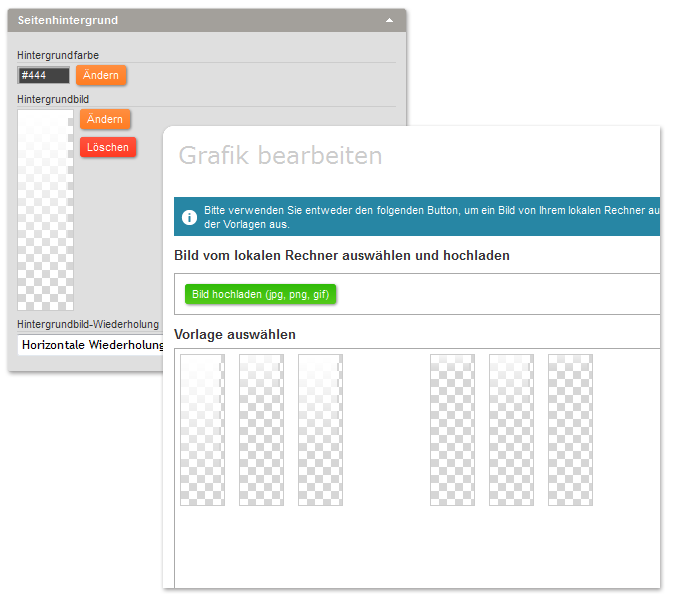
Hintergrundbild
Mit Klick auf den "Ändern"-Button öffnet sich ein Popup-Fenster, in dem Sie ein Hintergrundbild festlegen können, indem Sie entweder ein eigenes Bild von Ihrem Rechner hochladen oder eine unserer Bildvorlagen wählen.
ACHTUNG: Das Hintergrundbild überlagert die
Seitenhintergrundfarbe!
Es gibt folgende gängige Möglichkeiten, wie Sie ein
Hintergrundbild in Ihrer Website nutzen können:
- Großes Flächenbild
Wenn Sie ein sehr großes Bild als Hintergrundbild hochladen, erscheint dies ähnlich wie ein Bildschirmhintergrundbild Ihres Betriebssystems über den gesamten Bildschirm, wobei die Inhalte der Website den jeweiligen Bildbereich des Hintergrundbilds überdecken. Wenn Sie ein derartiges Bild einsetzen, sollten Sie darauf achten, daß es groß genug ist, um gängige Bildschirmauflösungen voll abzudecken, die derzeit meist bei 1920x1080 Pixel liegen. Bei derartigen Bildern sollte darauf geachtet werden, daß die Dateigröße möglichst klein gehalten wird, um das Ladeverhalten der Website nicht zu sehr auszubremsen.
- Kachel-Muster
Ein Kachelmuster ist eine kleine Grafik mit Muster, das meist horizontal und vertikal repliziert bzw. vervielfältigt wird bzw. "kachelt" und einem sich wiederholenden Tapetenmuster vergleichbar ist. Im Internet gibt es zahlreiche kostenlose Sammlungen derartiger Kachelmuster.
- Verlaufsgrafik
Eine Verlaufsgrafik ist eine Grafik, die einen Verlauf zwischen zwei Farbwerten (z.B. Weiss und Schwarz) darstellt. Verläufe können sowohl horizontal, als auch vertikal, diagonal oder radial sein. Horizontale und vertikale Verlaufsgrafiken werden meist als schmale Grafiken erstellt, die dann entsprechend "kacheln". Vertikale und diagonale Verlaufsgrafiken haben dagegen die Abmessungen eines Flächenbildes
Hintergrundbild - Wiederholung
Ein Browser kann ein hinterlegtes Hintergrundbild auf verschiedene Weisen anzeigen. Mit den Optionen für die Hintergrundbild-Wiederholung können Sie definieren, wie das Bild dargestellt wird:
- Keine Wiederholung
Das Bild wird einfach, d.h. 1x angezeigt. Diese Option wird für sogenannte Flächenbilder eingesetzt. Hinweis: Wenn das hinterlegte Bild kleiner als die Bildschirmauflösung des Besuchers der Website ist, endet es also vorzeitig. Sie dazu die Erläuterungen zu "Flächenbild" weiter oben.
- Wiederholung (nach oben und unten)
Das hinterlegte Bild wird horizontal + vertikal wiederholt bzw. "gekachelt", wie ein Tapetenmuster. Diese Option wird für sogenannte Kachel-Muster eingesetzt. Siehe dazu die Erläuterungen zu "Kachel-Muster" weiter oben.
- Horizontale Wiederholung
Das hinterlegte Bild wird nur horizontal bzw. in der Waagrechten wiederholt bzw. "gekachelt". Diese Option wird für sogenannte Verlaufsgrafiken eingesetzt. Siehe dazu die Erläuterungen zu "Verlaufsgrafik" weiter oben.
- Vertikale Wiederholung
Das hinterlegte Bild wird nur vertikal bzw. in der Senkrechten wiederholt bzw. "gekachelt". Diese Option wird für sogenannte Verlaufsgrafiken eingesetzt. Siehe dazu die Erläuterungen zu "Verlaufsgrafik" weiter oben.

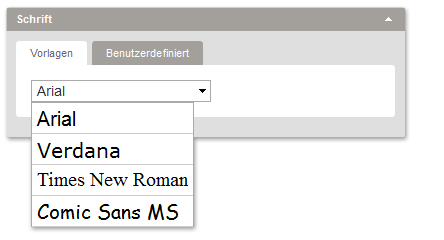
Schrift
Hier können Sie die Schriften Ihrer Website festlegen.
Reiter Vorlagen
Unter dem Reiter "Vorlagen" können Sie in dem Dropdown-Auswahlmenü aus mehreren Vorlagen für Schriftsets wählen. Nach Auswahl eines Schriftsets, werden die entsprechenden Schriften für Überschriften, Texte und Links etc. anzeigt. HINWEIS: Bitte beachten Sie, daß die möglichen Schriftarten, die für Besucher Ihrer Website angezeigt werden, davon abhängen, ob Sie im jeweiligen Betriebssystem des Benutzers verfügbar sind. D.h. wenn beispielsweise die Hauptschrift Ihrer Website "Arial" ist und ein Besucher Ihrer Website mit einem Apple-Rechner darauf zugreift, besteht die Gefahr, daß diese Schriftart nicht zur Darstellung verfügbar ist. In diesem Fall wird eine Schrift genutzt, die dieser am nächsten kommt. In diese Fall wäre das beispielsweise die "Helvetica"

Reiter Benutzerdefiniert
Unter dem Reiter "Benutzerdefiniert" können Sie Schriftart, Größe, Laufweite/Breite und Farbe für verschiedene Seitenelemente (z.B. Überschriften, Fliesstext und Links) differenziert festlegen.

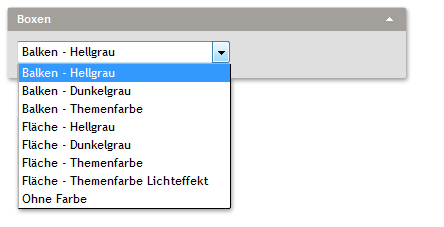
Boxen
Unter dem Menüpunkt "Boxen" können Sie die Gestaltung der Boxen in der Seitenleiste(n) Ihrer Website festlegen. Hierzu stehen einige Optionen zur Verfügung, die Sie über das Dropdown-Menü auswählen können. Mit der Auswahl der jeweiligen Option wird die Gestaltungsvariante zugewiesen und automatisch gespeichert.

Hinweis: Die Optionen die sich auf die "Themenfarbe" beziehen werden von der Farbe der Navigation beeinflusst. Siehe Punkt Farbe unter dem Reiter Benutzerdefiniert.
