Hier erfahren Sie, wie Sie in wenigen Schritten ein sogenanntes Teaser-Element in Ihre Website integrieren, mit dem Sie die Aufmerksamkeit Ihrer Besucher gezielt auf aktuelle Informationen etc. richten können.
Teaser erstellen

Teaser Elemente anlegen
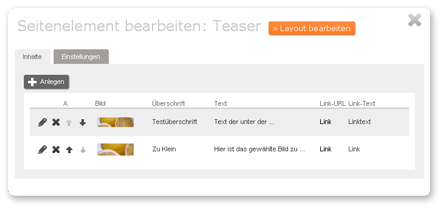
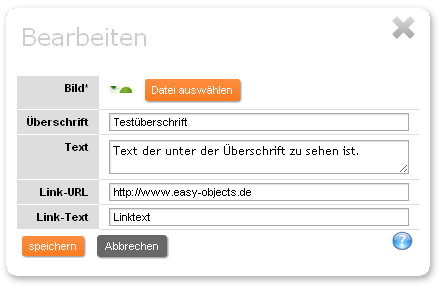
Auf jeder Seite kann über dem eigentlichen Inhalten ein sogenannter Teaser eingefügt werden. Mit dem Teaser bzw. Banner-Slider lenken Sie die Aufmerksamkeit Ihrer Besucher und setzen Akzente. Mit Klick auf "Teaser anlegen" öffnet sich ein Popup-Fenster, in dem Sie Teaser-Anzeigen anlegen und bereits angelegte Teaser-Anzeigen in der Listenansicht bearbeiten können. Mit Klick auf den "Anlegen"-Button öffnet sich ein Popup-Editor, in dem Sie eine neue Teaser-Anzeige anlegen können. Für eine Teaser-Anzeige können Sie folgende Elemente eingeben:
- Bild
Welche Bilder sich gut für einen Teaser eignen, erfahren Sie weiter unten. - Überschrift
Hier können Sie eine Überschrift eingeben. - Text
Hier können Sie einen kurzen, prägnanten Text eingeben. - Link-URL
Hier können Sie eine Adresse bzw. URL eingeben, mit der Besucher wahlweise auf eine bestimmte Seite oder beispielsweise zu einem Shop-Produkt gelangen, das mit dem Teaser beworben wird. - Link-Text
Hier können Sie eine kurze Beschriftung (z.B. "Mehr Infos" oder "Weiter") für den Link-Button eingeben.


Einstellungen

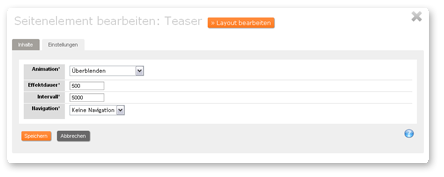
Wenn Sie Ihren Teaser bearbeiten und die Liste Ihrer Teaser-Elemente sehen, dann finden Sie oben in diesem Dialog einen Reiter mit der Beschriftung "Einstellungen". Hier können Sie z.B. die Bildübergänge zwischen dein einzelnen Elementen und das gewünschte Zeitintervall eingeben. Achten Sie darauf, dass Sie die einzelnen Teaser-Elemente nicht zu schnell durchwechseln, da sonst der Betrachter eventuell nicht genügend Zeit hat die Botschaft des Teaser richtig zu lesen bzw. zu verstehen.
Die einzelnen Punkte verhalten sich wie folgt:
- Animation
Die Übergänge zwischen den einzelnen Teaser Bildern. Entweder werden die Bilder seitlich durchgescrollt oder ineinander übergeblendet. - Effektdauer
Die Länge des Effekts mit der Ihre Bilder wechseln. Also die Geschwindigkeit beim scrollen bzw die Dauer beim überblenden. - Intervall
Das Zeitintervall wielange ein einzelnes Element zu sehen ist in Millisekunden (1000 Millisekunden = 1 Sekunde). - Navigation
Hier können Sie eine Zahlennavigation aktvieren, die das direkte Aufrufen der einzelnen Teaserelemente erlaubt.


Layout bearbeiten

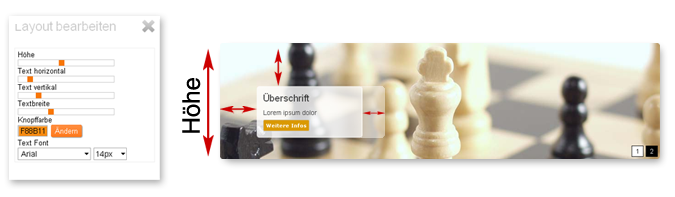
Sowohl im Dialog wenn Sie Ihren Teaser bearbeiten, als auch wenn Sie mit der Maus direkt über Ihren Teaser fahren erscheint ein Button mit der Aufschrift "Layout bearbeiten".
Wenn Sie diesen anklicken öffnet sich auf der linken Seite eine Sidebar in der Sie Ihren Teaser individuell gestalten können. Sie können sowohl die Höhe des Teasers, die Breite des Textfeldes als auch die Position des Textfeldes ganz einfach per Schieberegler anpassen. Die Farbe des Buttons ist ebenfalls frei wählbar.
